이 글은 별거 없습니다.
vercel에 storybook을 배포하는 방법은 놀랍게도 간단합니다. 사실 문제가 많고 플랫폼이 거부할 줄 알았는데 아니였습니다. 최초 배포 이후 다음 릴리즈하면 장애가 발생할 것이라고 생각했는데 그렇지 않습니다.
vue3를 위해 스토리북을 설치하는 방법을 찾아봤습니다.
pnpm dlx storybook@latest init
비어있는 레포에 최초 설정할 때는 저는 위 명령으로 설치했습니다. 저는 vue3, vite을 선탰했습니다. 주의할 점은 설치시간이 꽤 깁니다.
이상한 점
<template>
<button type="button" :class="classes" @click="onClick" :style="style">
{{ label }}
</button>
</template>
<script>
import './button.css';
import { reactive, computed } from 'vue';
export default {
name: 'my-button',
props: {
label: {
type: String,
required: true,
},
primary: {
type: Boolean,
default: false,
},
size: {
type: String,
validator: function (value) {
return ['small', 'medium', 'large'].indexOf(value) !== -1;
},
},
backgroundColor: {
type: String,
},
},
emits: ['click'],
setup(props, { emit }) {
props = reactive(props);
return {
classes: computed(() => ({
'storybook-button': true,
'storybook-button--primary': props.primary,
'storybook-button--secondary': !props.primary,
[`storybook-button--${props.size || 'medium'}`]: true,
})),
style: computed(() => ({
backgroundColor: props.backgroundColor,
})),
onClick() {
emit('click');
},
};
},
};
</script>
stories/Button.vue를 들어가면 위처럼 작성되어 있습니다. 옛날 버전으로 작성되어 있습니다. 최근에는 script가 리액트처럼 함수를 직접 작성할 수 있고 문법이 단순해졌습니다. 지금도 문법이 단순하지만 저는 그냥 함수 사용하는 것이 직관적입니다.
사실 위는 중요한 점은 아닙니다.
배포 방법
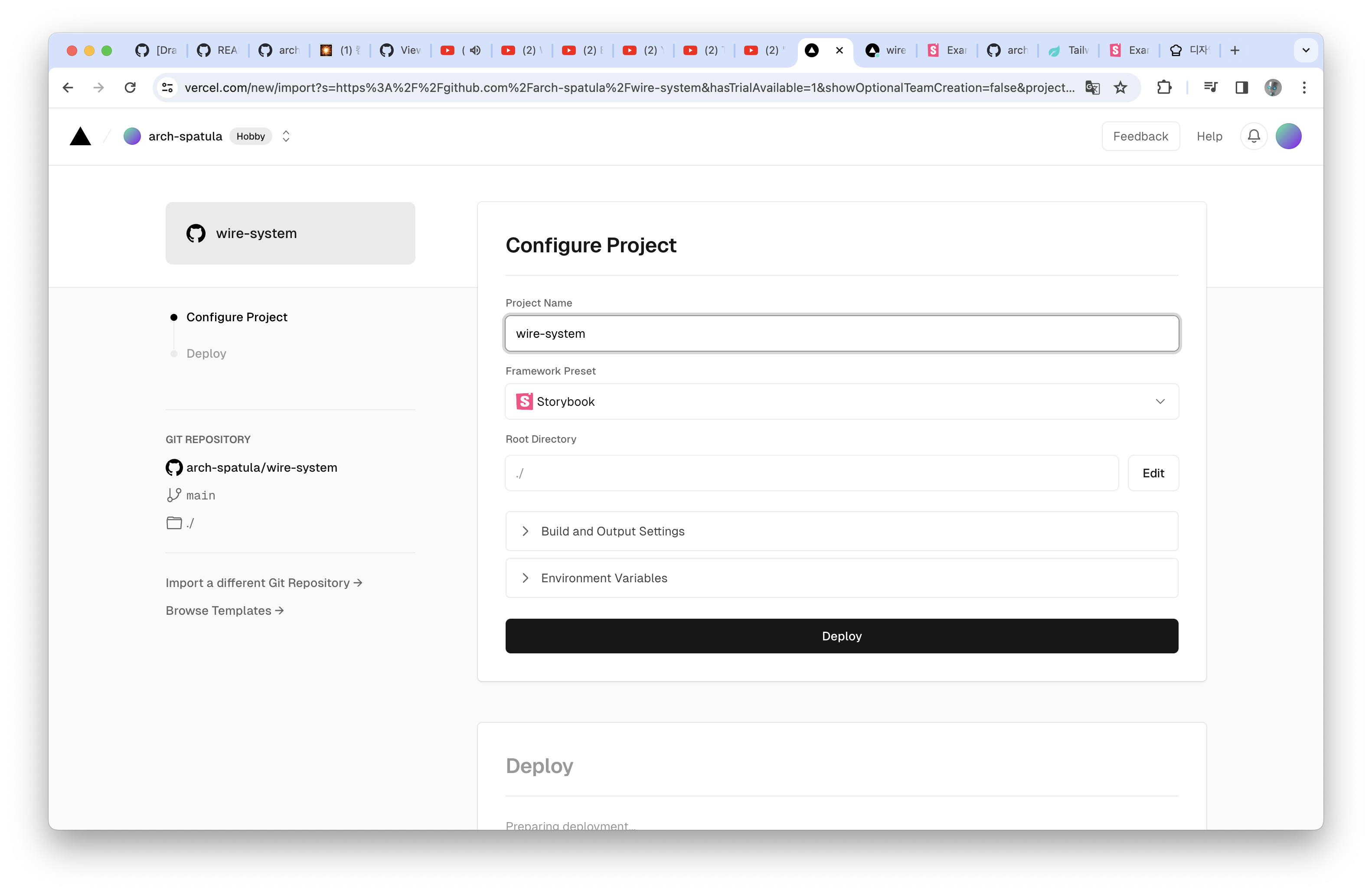
vercel은 놀랍게도 storybook 배포를 지원합니다. storybook 배포 방법을 소개합니다. 문서가 오래돈 점이 혼란을 가할 수 있습니다. 저에게는 혼란을 가했었습니다.
{
"storybook": "start-storybook -p 6006 -s public",
"build-storybook": "build-storybook -s public",
"serve-storybook": "serve storybook-static"
}
공식 문서에서는 위가 기본설정이라고 합니다. 하지만 아니었습니다.
{
"test": "echo \"Error: no test specified\" && exit 1",
"storybook": "storybook dev -p 6006",
"build-storybook": "storybook build"
}
위가 제가 설치할 당시 설정되어 있던 것입니다. 배포커밋 하고 배포가 안되는 불상사를 예전에 겪어 봐서 미리 찾아봤습니다. 옛날 자료라 약간의 수정이 필요합니다.
그래서 검색을 해보니까 How to deploy storybook to Vercel에서 문제를 해결했습니다.
저는 다른 부분 설정하지는 않았습니다. 그냥 vercel.json을 추가한 결과 잘 배포가 되었습니다.
{
"$schema": "https://openapi.vercel.sh/vercel.json",
"buildCommand": "npm run build-storybook",
"devCommand": "npm run storybook",
"installCommand": "npm install",
"framework": null,
"outputDirectory": "./storybook-static"
}
루트디렉토리에 이 설정만 하면 됩니다. 저는 pnpm을 로컬에서 사용하고 있는데 배포에서는 그냥 npm을 사용해도 문제가 없었습니다.

vercel에서 storybook 템플릿을 지원하고 있습니다. 이렇게 로고가 있고 others에 없는 것을 보면 vercel은 정식 지원을 의도하고 있는 것 같습니다.
참고: zeroheight, chromatic을 사용하지 않은 이유
제일 먼저 문제는 회원가입니다. 회원가입하기 싫었습니다. 다음은 점유율입니다. 정적 사이트 배포를 위해 vercel을 많이 활용하고 있어서 vercel을 활용하고자 했습니다. zeroheight와 chromatic은 디자인 시스템 배포를 전문적으로 할 수 있지만 검색으로 트러블 슈팅하기 어려울 것 같아서 피하기로 했습니다. 실제 외부 개발자 혹은 디자이너가 협업하는 상황이 아니라서 단순하게 vercel을 사용하고자 했습니다. 전문화된 작업 설정을 위해 검색으로 해결하기 어려워지면 잘못된 트레이드오프라고 봅니다.
